In the past, I used the TableGenerator to create tables for LaTeX. It was quick and easy to upload a CSV and then format the table. I then copied the LaTeX code to Overleaf.
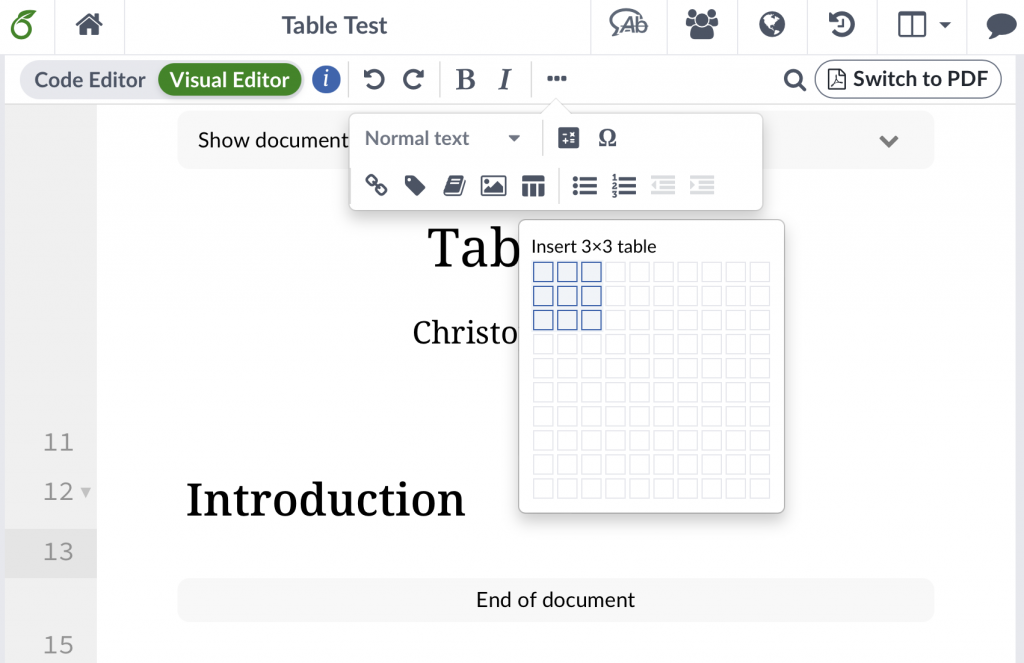
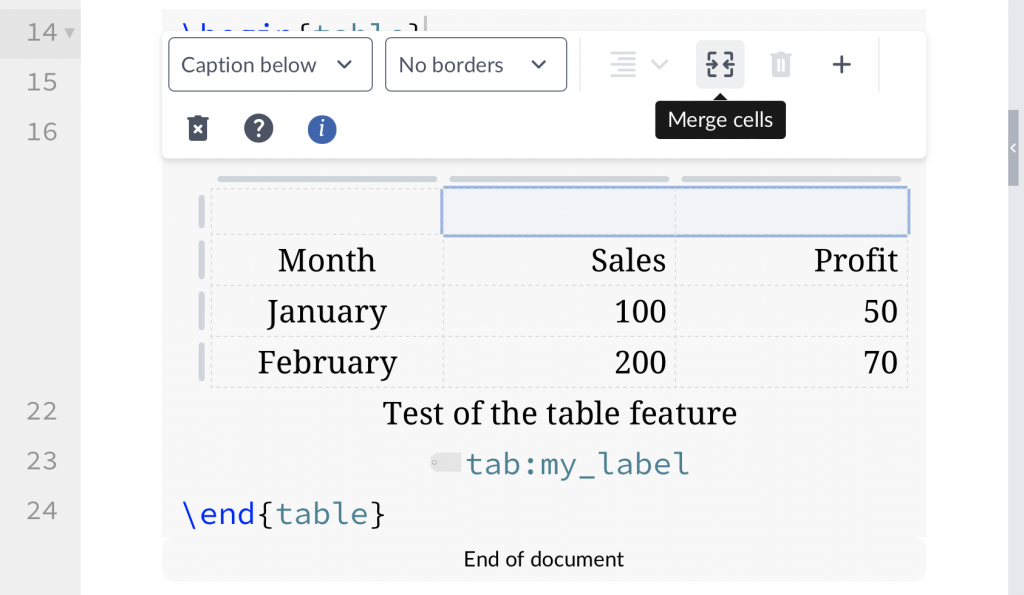
Overleaf always had a macro for the generation of tables on the code level, but now they also have a visual table editor. To use it you have to switch to the Visual Editor and clicking on the three dots icons reveals the new insert table option. Similar to office applications, you can draw the number of rows and columns you want.

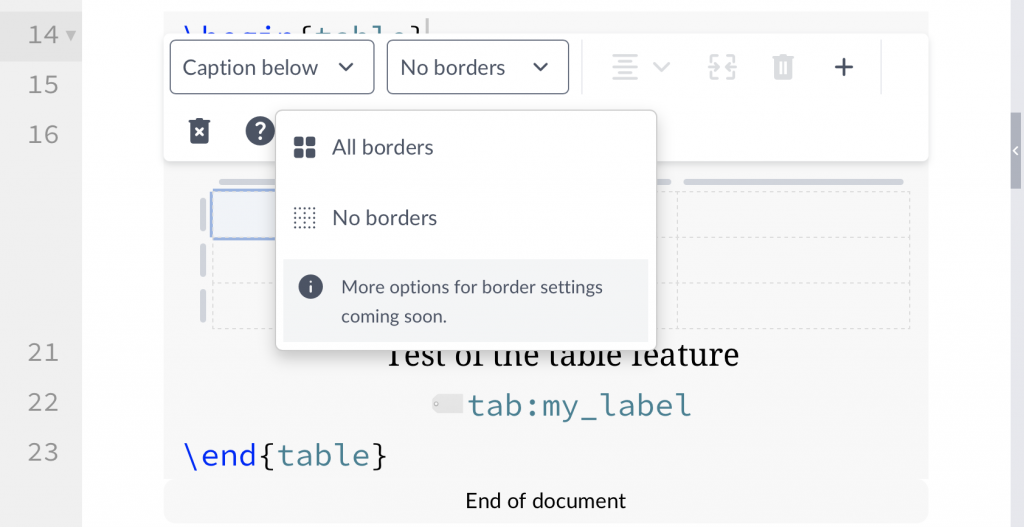
It is not yet possible to draw individual borders, such as horizontal lines. You can only select all or no borders. The menu does, however, announce that they are working in more border settings. TableGenerator is still ahead on this one.

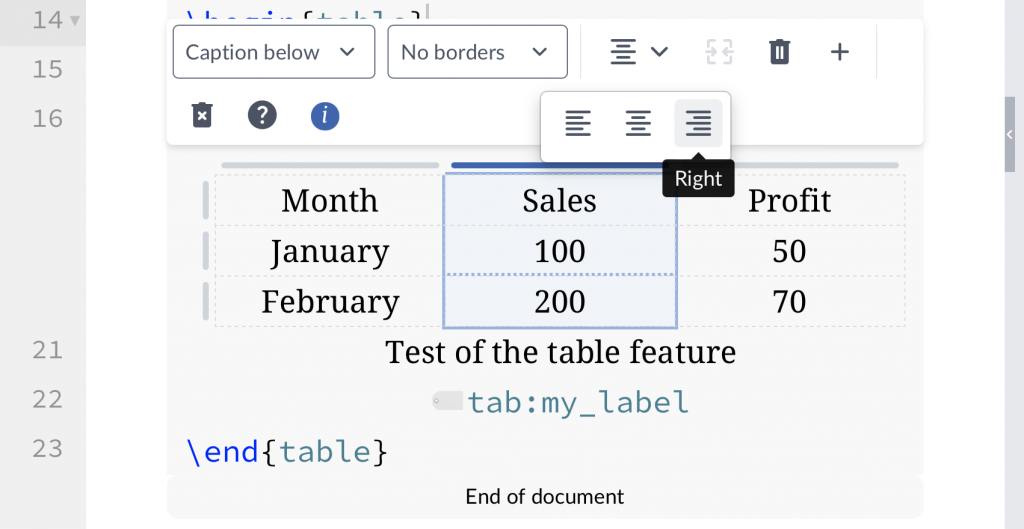
You can enter data directly or copy and paste data from your spreadsheet program. You can also set the alignment of columns.

Merging cells also works already.

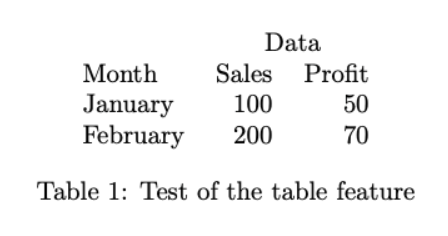
The complied table is clean and simple.

The resulting code is clean and correct.
\begin{table}
\centering
\begin{tabular}{lrr}
& \multicolumn{2}{c}{Data}\\
Month& Sales& Profit\\
January& 100& 50\\
February& 200& 70\\
\end{tabular}
\caption{Test of the table feature}
\label{tab:my_label}
\end{table}