Adobe’s PDF format has become a standard for the exchange of beautiful documents. Let’s start with some less obvious options for the meta data of PDF documents. These are important for search engines, both online and locally, to correctly index your document. It can dramatically improve the ranking of your documents.
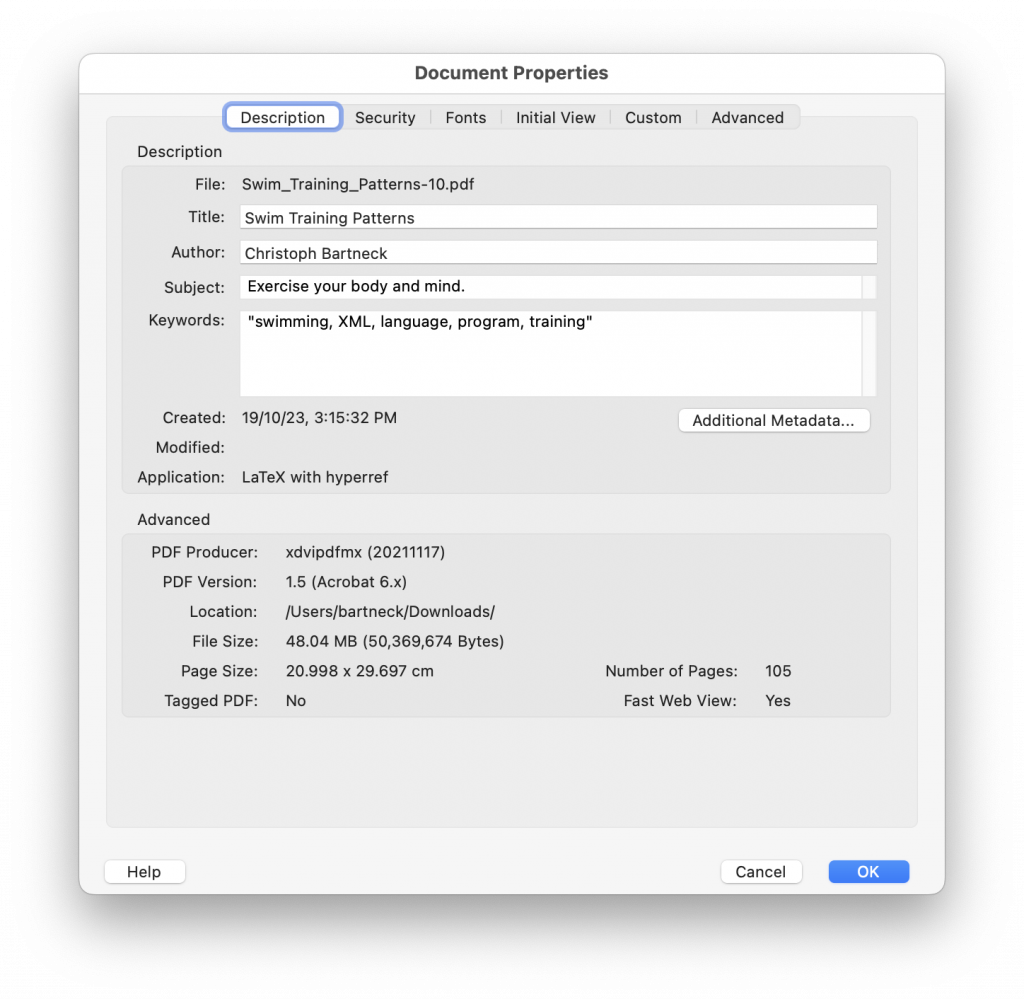
Acrobat knows title, author, subject and keywords to describe your document:

In LaTeX, these options can be set using the popular hyperref package. I barely create any LaTeX project without it. You can setup the meta data for the PDF document with pdftitle, pdfauthor, pdfsubject and pdfkeywords:
\usepackage{hyperref}
\hypersetup{
pdftitle={Swim Training Patterns},
pdfauthor={Christoph Bartneck},
pdfsubject={Exercise your body and mind.},
pdfkeywords={swimming, XML, language, program, training},
pdfpagemode={UseOutlines},
pdfcenterwindow={true},
pdfdisplaydoctitle={true},
pdffitwindow={true},
pdfpagelayout={SinglePage},
pdfstartview={Fit},
pdflang={en-US},
}
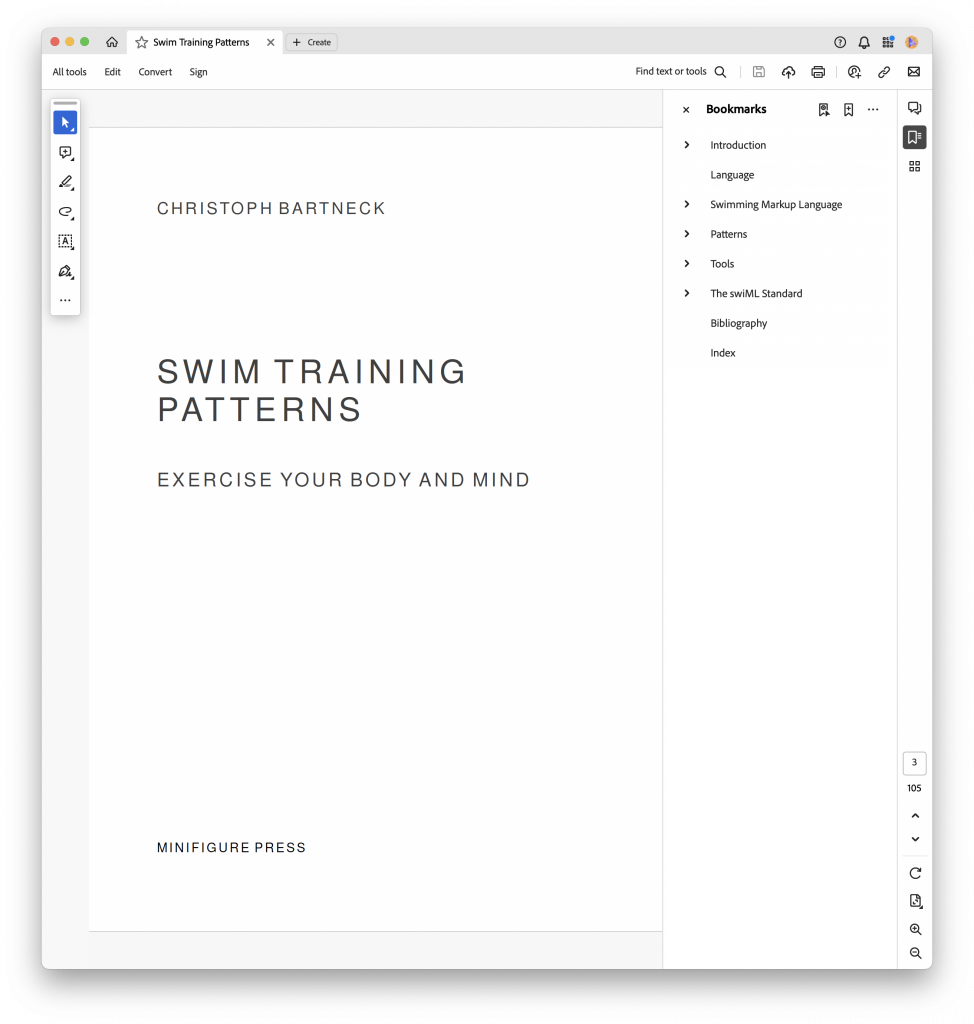
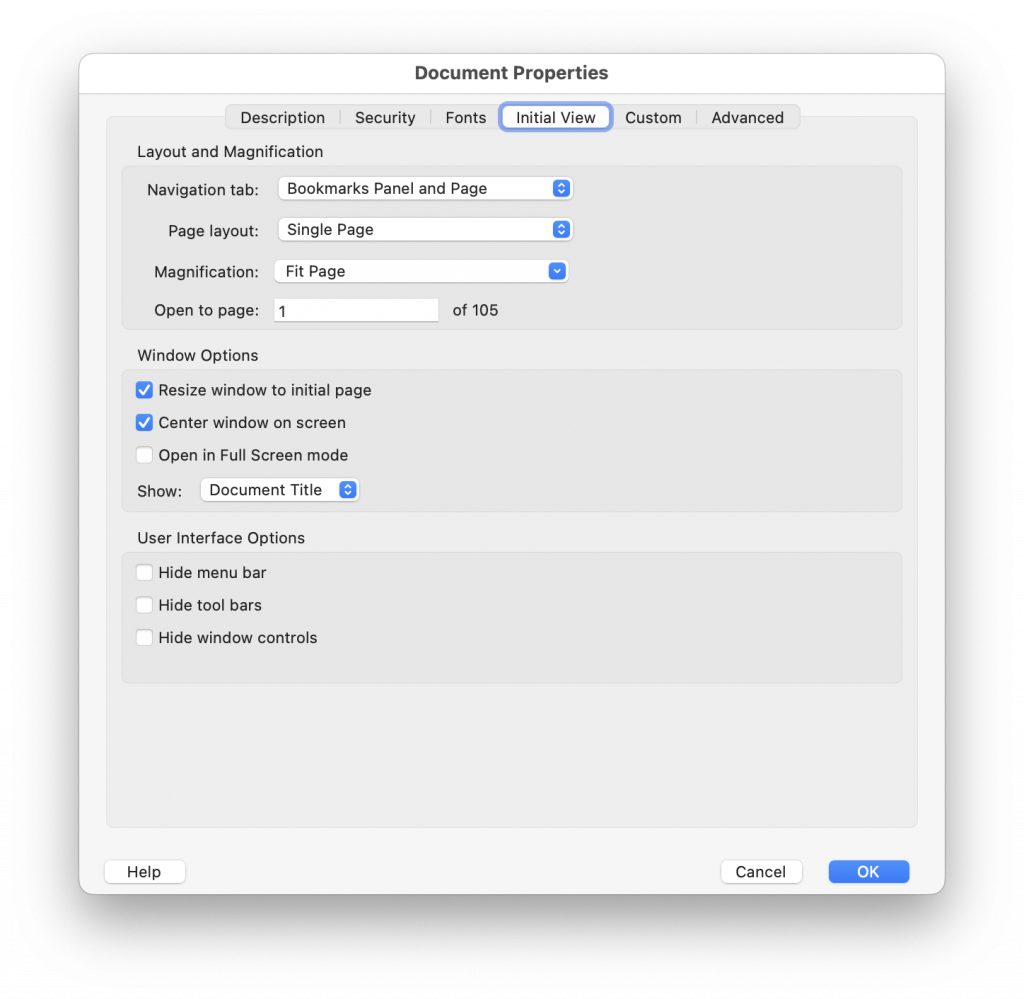
Acrobat also offers options for how PDFs are displayed when first opened:

Important options here are the presence of the bookmarks. These will be based on the headlines used in your LaTeX code (pdfpagemode). I normally use a single page for the layout (pdfpagelayout) that is fitted to the screen (pdfstartview). The enclosing window can be resized to the initial page (pdffitwindow) and centred on the screen (pdfcenterwindow). Last, it makes sense to use the document title for the window title instead of the file name (pdfdisplaydoctitle).
If you set all these parameters, you get a beauatiful and functional PDF that gives a perfect first impression when the user opens it.